- 浏览: 3511578 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (1491)
- Hibernate (28)
- spring (37)
- struts2 (19)
- jsp (12)
- servlet (2)
- mysql (24)
- tomcat (3)
- weblogic (1)
- ajax (36)
- jquery (47)
- html (43)
- JS (32)
- ibatis (0)
- DWR (3)
- EXTJS (43)
- Linux (15)
- Maven (3)
- python (8)
- 其他 (8)
- JAVASE (6)
- java javase string (0)
- JAVA 语法 (3)
- juddiv3 (15)
- Mule (1)
- jquery easyui (2)
- mule esb (1)
- java (644)
- log4j (4)
- weka (12)
- android (257)
- web services (4)
- PHP (1)
- 算法 (18)
- 数据结构 算法 (7)
- 数据挖掘 (4)
- 期刊 (6)
- 面试 (5)
- C++ (1)
- 论文 (10)
- 工作 (1)
- 数据结构 (6)
- JAVA配置 (1)
- JAVA垃圾回收 (2)
- SVM (13)
- web st (1)
- jvm (7)
- weka libsvm (1)
- weka屈伟 (1)
- job (2)
- 排序 算法 面试 (3)
- spss (2)
- 搜索引擎 (6)
- java 爬虫 (6)
- 分布式 (1)
- data ming (1)
- eclipse (6)
- 正则表达式 (1)
- 分词器 (2)
- 张孝祥 (1)
- solr (3)
- nutch (1)
- 爬虫 (4)
- lucene (3)
- 狗日的腾讯 (1)
- 我的收藏网址 (13)
- 网络 (1)
- java 数据结构 (22)
- ACM (7)
- jboss (0)
- 大纸 (10)
- maven2 (0)
- elipse (0)
- SVN使用 (2)
- office (1)
- .net (14)
- extjs4 (2)
- zhaopin (0)
- C (2)
- spring mvc (5)
- JPA (9)
- iphone (3)
- css (3)
- 前端框架 (2)
- jui (1)
- dwz (1)
- joomla (1)
- im (1)
- web (2)
- 1 (0)
- 移动UI (1)
- java (1)
- jsoup (1)
- 管理模板 (2)
- javajava (1)
- kali (7)
- 单片机 (1)
- 嵌入式 (1)
- mybatis (2)
- layui (7)
- asp (12)
- asp.net (1)
- sql (1)
- c# (4)
- andorid (1)
- 地价 (1)
- yihuo (1)
- oracle (1)
最新评论
-
endual:
https://blog.csdn.net/chenxbxh2 ...
IE6 bug -
ice86rain:
你好,ES跑起来了吗?我的在tomcat启动时卡在这里Hibe ...
ES架构技术介绍 -
TopLongMan:
...
java public ,protect,friendly,private的方法权限(转) -
贝塔ZQ:
java实现操作word中的表格内容,用插件实现的话,可以试试 ...
java 读取 doc poi读取word中的表格(转) -
ysj570440569:
Maven多模块spring + springMVC + JP ...
Spring+SpringMVC+JPA
ndroid 滑动效果入门篇(一)—— ViewFlipper
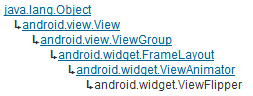
ViewFilpper
是Android官方提供的一个View容器类,继承于ViewAnimator类,用于实现页面切换,也可以设定时间间隔,让它自动播放。
又ViewAnimator继承至于FrameLayout的,所以ViewFilpper的Layout里面可以放置多个View,继承关系如下:

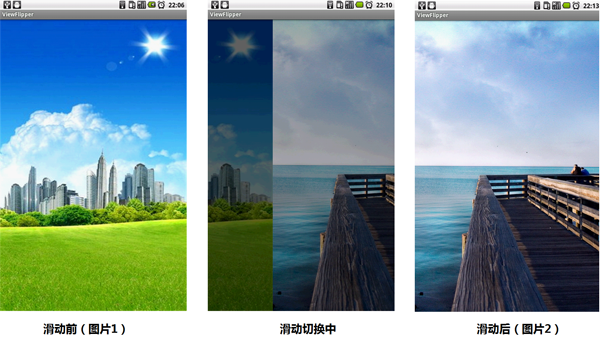
本示例通过ViewFlipper和GestureDetector.OnGestureListener实现自动播放和手势滑屏事件 ,先看效果:

Activity
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.GestureDetector;
- import android.view.MotionEvent;
- import android.view.ViewGroup.LayoutParams;
- import android.view.animation.Animation;
- import android.view.animation.AnimationUtils;
- import android.widget.ImageView;
- import android.widget.ViewFlipper;
- public class ViewFlipperActivity extends Activity implements android.view.GestureDetector.OnGestureListener {
- private int [] imgs = { R.drawable.img1, R.drawable.img2,
- R.drawable.img3, R.drawable.img4, R.drawable.img5 };
- private GestureDetector gestureDetector = null ;
- private ViewFlipper viewFlipper = null ;
- private Activity mActivity = null ;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super .onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mActivity = this ;
- viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
- gestureDetector = new GestureDetector( this ); // 声明检测手势事件
- for ( int i = 0 ; i < imgs.length; i++) { // 添加图片源
- ImageView iv = new ImageView( this );
- iv.setImageResource(imgs[i]);
- iv.setScaleType(ImageView.ScaleType.FIT_XY);
- viewFlipper.addView(iv, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
- }
- viewFlipper.setAutoStart(true ); // 设置自动播放功能(点击事件,前自动播放)
- viewFlipper.setFlipInterval(3000 );
- if (viewFlipper.isAutoStart() && !viewFlipper.isFlipping()){
- viewFlipper.startFlipping();
- }
- }
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- viewFlipper.stopFlipping(); // 点击事件后,停止自动播放
- viewFlipper.setAutoStart(false );
- return gestureDetector.onTouchEvent(event); // 注册手势事件
- }
- @Override
- public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
- if (e2.getX() - e1.getX() > 120 ) { // 从左向右滑动(左进右出)
- Animation rInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_in); // 向右滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
- Animation rOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_right_out); // 向右滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
- viewFlipper.setInAnimation(rInAnim);
- viewFlipper.setOutAnimation(rOutAnim);
- viewFlipper.showPrevious();
- return true ;
- } else if (e2.getX() - e1.getX() < - 120 ) { // 从右向左滑动(右进左出)
- Animation lInAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_in); // 向左滑动左侧进入的渐变效果(alpha 0.1 -> 1.0)
- Animation lOutAnim = AnimationUtils.loadAnimation(mActivity, R.anim.push_left_out); // 向左滑动右侧滑出的渐变效果(alpha 1.0 -> 0.1)
- viewFlipper.setInAnimation(lInAnim);
- viewFlipper.setOutAnimation(lOutAnim);
- viewFlipper.showNext();
- return true ;
- }
- return true ;
- }
- @Override
- public boolean onDown(MotionEvent e) {
- return false ;
- }
- @Override
- public void onLongPress(MotionEvent e) {
- }
- @Override
- public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
- return false ;
- }
- @Override
- public void onShowPress(MotionEvent e) {
- }
- @Override
- public boolean onSingleTapUp(MotionEvent e) {
- return false ;
- }
- }
main.xml
- <? xml version = "1.0" encoding = "utf-8" ?>
- < LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- android:orientation = "vertical" >
- < ViewFlipper
- android:id = "@+id/viewflipper"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent" />
- </ LinearLayout >
示例分析
一、自动播放
ViewFlipper控件,是ImageView的容器,用于添加显示的图片资源,主要功能有两个:添加显示View和自动播放View
通过实现父类android.view.ViewGroup的addView(View child, ViewGroup.LayoutParams params) 添加View资源,即图片和填充样式
启动自动播放View ,可以通过设置如下三个成员函数实现:
1、 setAutoStart(true),设置是否自动播放功能,true为自动播放,false为不自动播放,开启自动播放设为true
2、 setFlipInterval(int milliseconds),设置View播放的时间间隔,如3000(3秒)
3、 startFlipping(),开始自动播放
停止自动播放View ,设置成员函数如下:
1、 stopFlipping(),停止自动播放
2、 setAutoStart(false),停止自动播放,设为false
二、手势滑屏
手势滑动屏幕动画,是通过android.view.GestureDetector类检测各种手势事件实现的,该类有两个回调接口(Interface)
A、GestureDetector.OnDoubleTapListener ,用来通知DoubleTap双击事件,类似于鼠标的双击事件,接口三个抽象回调函数如下
1、onDoubleTap(MotionEvent e) :DoubleTap双击手势事件后通知(触发)
2、onDoubleTapEvent(MotionEvent e) :DoubleTap双击手势事件之间通知(触发),包含down、up和move事件(这里指的是在双击之间发生的事件,例如在同一个地方双击会产生DoubleTap手势,而在DoubleTap手势里面还会发生down和up事件,这两个事件由该函数通知)
3、onSingleTapConfirmed(MotionEvent e) : 用来判定该次点击是SingleTap而不是DoubleTap,如果连续点击两次就是DoubleTap手势;那么如果只点击一次,系统等待一段时间后 没有收到第二次点击则判定该次点击为SingleTap而不是DoubleTap,此时触发的就是SingleTapConfirmed事件
B、GestureDetector.OnGestureListener ,用来通知普通的手势事件(down、longPress、scroll、up等),接口具体的六个抽象回调函数如下
1、onDown(MotionEvent e):down事件,表示按下事件
2、onSingleTapUp(MotionEvent e):一次点击up事件,表示按下后的抬起事件
3、onShowPress(MotionEvent e):down事件发生而move或则up还没发生前触发该事件,此事件一般用于通知用户press按击事件已发生
4、onLongPress(MotionEvent e):长按事件,down事件后up事件前的一段时间间隔后(由系统分配,也可自定义),如果仍然按住屏幕则视为长按事件
5、onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY):滑动手势事件,例如scroll事件后突然up,fling的速度大小由e每秒x和y改变大小决定
6、onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY):在屏幕上拖动事件,即down按下点——scroll拖动——up抬起点的move移动事件
本示例的滑动屏幕动画,仅用到了上面的GestureDetector.OnGestureListener 及其onFling 事件,具体实现步骤如下:
1、Activity实现android.view.GestureDetector.OnGestureListener 监听接口,并声明gestureDetector = new GestureDetector(this); 用于监听手势事件
2、在Activity的成员函数onTouchEvent(MotionEvent event)中,注册GestureDetector.OnGestureListener 手势监听的gestureDetector.onTouchEvent(event);事件接口
3、在GestureDetector.OnGestureListener 回调函数onFling (MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) 中,实现滑屏动画
三、屏幕渐变效果
1、 当手势从左向右滑动时,图片是左进右出
if (e2.getX() - e1.getX() > 120) ,即up终点(e2)与down起点(e1)的滑动距离大于120,来检测从左向右滑动事件
push_left_in.xml —— 左进渐变效果
- <? xml version = "1.0" encoding = "utf-8" ?>
- < set xmlns:android = "http://schemas.android.com/apk/res/android" >
- < translate
- android:duration = "1500"
- android:fromXDelta = "100%p"
- android:toXDelta = "0" />
- < alpha
- android:duration = "1500"
- android:fromAlpha = "0.1"
- android:toAlpha = "1.0" />
- </ set >
push_left_out.xml —— 右出渐变效果
- <? xml version = "1.0" encoding = "utf-8" ?>
- < set xmlns:android = "http://schemas.android.com/apk/res/android" >
- < translate
- android:duration = "1500"
- android:fromXDelta = "0"
- android:toXDelta = "-100%p" />
- < alpha
- android:duration = "1500"
- android:fromAlpha = "1.0"
- android:toAlpha = "0.1" />
- </ set >
2、 当手势从右向左滑动时,图片是右进左出
if (e2.getX() - e1.getX() < -120) ,即up终点(e2)与down起点(e1)的滑动距离小于-120,来检测从右向左滑动事件
push_right_in.xml —— 右进渐变效果
- <? xml version = "1.0" encoding = "utf-8" ?>
- < set xmlns:android = "http://schemas.android.com/apk/res/android" >
- < translate
- android:duration = "1500"
- android:fromXDelta = "-100%p"
- android:toXDelta = "0" />
- < alpha
- android:duration = "1500"
- android:fromAlpha = "0.1"
- android:toAlpha = "1.0" />
- </ set >
push_right_out.xml —— 右出渐变效果
- <? xml version = "1.0" encoding = "utf-8" ?>
- < set xmlns:android = "http://schemas.android.com/apk/res/android" >
- < translate
- android:duration = "1500"
- android:fromXDelta = "0"
- android:toXDelta = "100%p" />
- < alpha
- android:duration = "1500"
- android:fromAlpha = "1.0"
- android:toAlpha = "0.1" />
- </ set >
其中,android:duration表示渐变持续时间;translate表示位移变换;alpha表示透明度变换
translate
android:fromXDelta="-100%p" android:toXDelta="0" 表示图片从左进入,从不可见到可见
android:fromXDelta="0" android:toXDelta="100%p" 表示图片从右滑出,从可见到不可见
alpha
android:fromAlpha="1.0" android:toAlpha="0.1" 表示图片从不透明(1.0)到透明(0.1)
android:fromAlpha="0.1" android:toAlpha="1.0" 表示图片从透明(0.1)到不透明(1.0)
推荐参考:
GestureDetector.OnDoubleTapListener
GestureDetector.OnGestureListener
发表评论
-
android离线
2019-11-04 21:25 271https://www.jianshu.com/p/fdfc4 ... -
android 异步更新
2015-07-11 22:42 1469http://www.apkbus.com/forum.php ... -
仿微米
2015-06-26 10:22 0http://www.javaapk.com/source/4 ... -
仿微信
2015-06-26 10:21 1884http://www.javaapk.com/source/1 ... -
网易客户端
2015-06-26 10:20 1569http://www.javaapk.com/source/4 ... -
仿朋友圈
2015-06-26 10:18 1672http://www.javaapk.com/source/8 ... -
仿朋友圈
2015-06-26 10:13 1786http://www.eoeandroid.com/threa ... -
全国ABC查询
2015-06-26 10:07 1289IM 功能 环信云 信息统计 Umeng 分享Umeng 更新 ... -
android 判断网络
2015-06-25 16:00 1227http://www.cnblogs.com/renqingp ... -
android 多彩表格
2015-05-31 16:06 1442http://blog.csdn.net/conowen/ar ... -
android socket
2015-05-31 16:01 1601http://blog.csdn.net/conowen/ar ... -
微信播放语音3
2015-02-25 12:00 1398http://download.csdn.net/detail ... -
微信语音播放2
2015-02-25 11:57 1303http://download.csdn.net/detail ... -
微信语音播放
2015-02-25 11:56 1649http://www.apkbus.com/android-1 ... -
超强的资料整合
2015-01-05 11:04 1200http://zz563143188.iteye.com/bl ... -
最强开发资源平台大合集
2015-01-04 14:50 1855程序员代码应用开发平 ... -
Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
2014-09-04 15:45 1339http://blog.csdn.net/vipzjyno1/ ... -
android应用推广
2014-09-03 23:25 1284应用推广不必愁,有米� ... -
android 图片异步加载
2014-09-03 16:47 1102http://www.csdn.net/article/201 ... -
android hander的使用
2014-09-02 23:46 1330http://www.cnblogs.com/xiaoran1 ...






相关推荐
UI开发第八篇——ViewFlipper 左右滑动效果UI开发第八篇——ViewFlipper 左右滑动效果
Android 滑动效果ViewFlipper Android 滑动效果ViewFlipper
安卓Android源码——ViewFlipper1.rar
安卓Android源码——ViewFlipper水平滑动.zip
安卓Android源码——ViewFlipper水平滑动.rar
Android基础控件——ViewFlipper的使用,仿淘宝头条垂直广告条
安卓Android源码——ViewFlipper2.rar
安卓Andriod源码——ViewFlipper水平滑动.zip
ViewFlipper,不妨把它看做一个容器吧,你可以把许多的View放在这个容器中,让它展示给...这个demo是一个手动滑动屏幕查看图片的粒子,共有10张图片,左右滑动可以查看图片,效果不是很好。其实用ViewPager会更好些。
【Android】滑动屏幕效果GestureDetector、OnGestureListener、ViewFlipper
安卓Android源码——Gallery+ImageSwitcher+ViewFlipper实现手机查看壁纸效果.zip
安卓Android源码——Gallery+ImageSwitcher+ViewFlipper实现手机查看壁纸效果.rar
安卓Android源码——ActivityGroup + GridView + ViewFlipper 实现选项卡.rar
Android系统自带有一个多页面管理的控件:ViewFlipper. 它可以简单实现子页面的切换,,, 它只需使用addView方法添加几个View,每个View对应的是一个页面,即可完成对于多页面的管理,,, 在android上实现手势...
增加ViewFlipper中view的复用,完成ViewFlipper的优化使用
Android使用ViewFlipper实现左右滑动效果面.
安卓Android源码——GridView+ViewFlipper布局界面,模仿“机锋市场.zip
Android源码——GridView + ViewFlipper布局界面,模仿“机锋市场.zip